EASYCARD Corporation /
Easy Wallet Mobile Application
Integrate physical and virtual services to enjoy a "non-cash" convenient life

Realize a "non-cash" life and enjoy unlimited travel
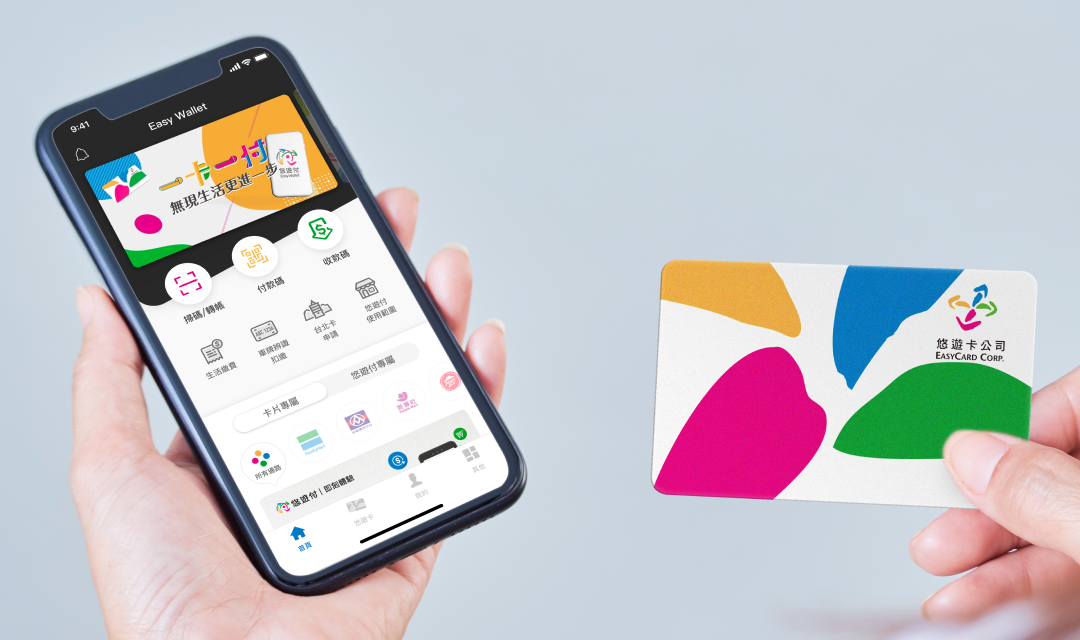
The vision of EasyCard Company is to create a consumer life circle where people can enjoy convenient payments from morning to night, and to provide a variety of convenient services with transportation as the core and extending to daily payments. "Easy Wallet " was officially launched in March 2020, using mobile payment to reconnect the breakpoint of online consumption and large-amount consumption with the EasyCard (e-tickets), realizing the "free payment" of one card (Easycard) and "one payment" (EasyPay) of non-cash life.
Project Challenge
Overcoming the barriers between e-tickets and e-payments Integrate online and offline payment behaviors
Easy Wallet was formerly a simpler Easy Card management tool for users to bind and check their balances. Before the update, it already had 200,000 members. Its main users are business people with multiple cards, or parents who need to confirm their children’s small expenditures.
This update has transformed the core of the product from the management of e-tickets to the joint consumption and management of e-payments and e-tickets. However, due to regulations and system technology, the balances of the two cannot be directly interoperable, which represents the "binding" imagined by the public. It does not happen that you can pay directly with your mobile phone after placing your card.
Therefore, under numerous restrictions, how to create new use value through the introduction of e-payments and integrate the consumption of e-tickets to meet the needs and expectations of original users and new users has become the most critical challenge of this project.



design goals

Ensure process efficiency and ease of use
Easy Wallet is used in crowded public transportation gates, checkout queues in supermarkets, department stores, stalls, etc., and in online e-commerce shopping processes.In a race against time, it's essential to ensure the process is smooth and efficient, preventing users from leaving due to delays.

Integrated e-payment and e-ticket consumption management
As mentioned in the project challenge, in addition to focusing on the e-payment process, this case must also address the e-ticket management feature, which is relied upon by Easy Wallet's existing 200,000 users. The key is to figure out 'how to create a connection between e-payment and e-ticket applications,' transforming the app into an integrated management platform for both e-payments and e-tickets.

Create visual memories
As a new brand entering the e-payment market relatively late, Easy Pay must capture users' attention from its very first appearance. This time, we boldly introduced a new color—elegant black—that had never been part of the EasyCard's image before. While complementing the original four colors, it brings in a completely fresh visual experience.
Transforming impressions
Break away from the four-color image of the brand
Create unique visual tension
As a rising star in the e-payment market, we boldly redefined the public's familiar perception of EasyCard's four-color scheme by introducing a highly distinctive deep black. Using the card's silhouette as a backdrop, we sparked innovative creativity that breaks through the boundaries of the existing brand image. This not only offers original users a fresh visual experience but also enhances brand recognition.

From registration to authentication
Guide users step by step
to overcome challenges and unlock their wallets!
According to e-payment regulations, from registration to wallet activation, users must go through four steps: mobile verification, setting a six-digit password, ID verification, and financial tool verification. These data fields differ significantly from the initial Easy Wallet registration process, which only required a user-created ID, email, and alphanumeric password. The verification level is now considerably higher. Additionally, underage users must obtain consent from two legal guardians before registering. Therefore, different processes need to be designed for various user roles, including new members, first-generation members, users who have registered but not completed verification, and underage users. Proper guidance is essential to ensure users are aware of their status and can complete all the necessary steps.


Payment barcode
Black background with white card to focus on the barcode
Function positions for easy one-handed operatio
This time, we chose deep black as the background color for the payment page. In addition to allowing users to clearly experience the distinct visual impression of Easy Pay when displaying the barcode, it also makes the white payment barcode more prominent.
Additionally, payment methods, shortcut creation, and mobile barcode tools are all placed in a position at the bottom of the page within easy reach for one-handed operation, making it convenient for users to quickly operate during checkout.

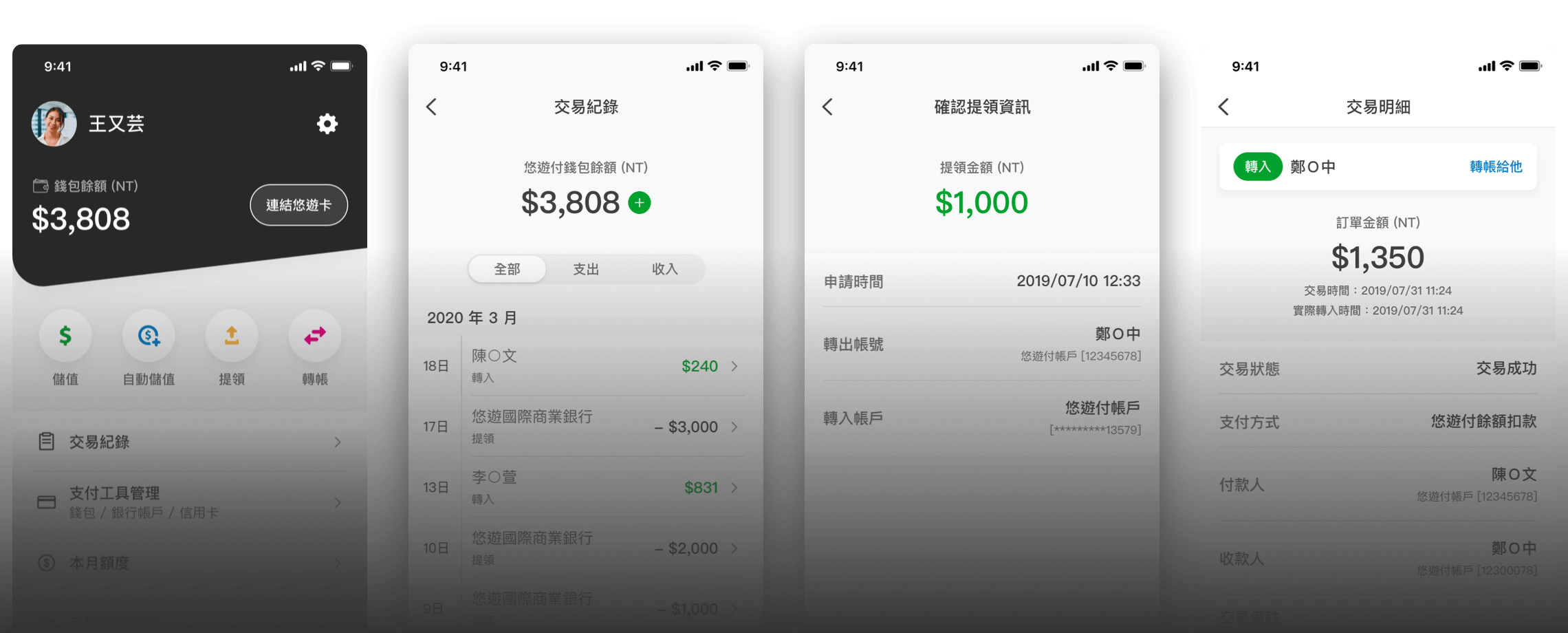
Pages related to transactions and balances emphasize the importance of monetary permissions
By using clear font hierarchy, bold and distinct colors, and layout, we display the most critical information—the balance—at the top, ensuring users can spot it immediately with a glance.

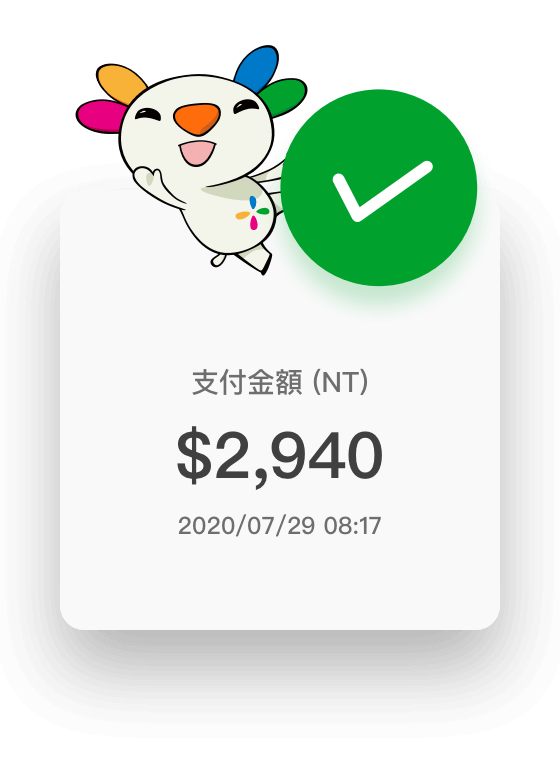
Hello BeBe
Meet BeBe, EasyCard's mascot
On pages where confusion might arise, such as after topping up or completing a payment, we’ve added the cute and lively BeBe to help users more effectively understand the process and infuse the experience with friendliness and warmth.




EasyCard management
Manage multiple EasyCards at once
Stay on top of spending activities.
Due to the large amount of data fields, we organized the information based on the frequency and importance of user viewing. We divided the content into three sections: 'Card real-time status,' 'Transaction records,' and 'Expandable functions.' The real-time status of the card (e.g., whether a 1280-period ticket has been purchased) is prioritized for quick visibility, since it is deemed most crucial. Transaction records are also important but can extend downwards and be revealed by scrolling if needed. The expandable functions are hidden behind the transaction records and can be expanded by clicking or tapping when the user requires more details.
Link Easy Wallet for automatic top-up
Let the Easy Wallet balance automatically top up when the card's balance is insufficient for a transaction, based on conditions preset by the user. With this robust auto top-up feature, users no longer need to worry about not having enough balance when making a purchase or boarding public transportation! Since the wallet is linked to the card, even if the card is lost, users can apply for a refund for the remaining balance.

Tap to Ride
Tap to Pay with a 'Beep'
Effortlessly use Easy Pay for transportation, buses, and YouBike.
After the update, the much-anticipated 'Tap to Ride' feature has officially arrived on Android devices! By enabling NFC and linking Easy Wallet, users can effortlessly pay for rides with a simple tap.
Users can also add shortcuts to their desktop or set the app to open directly to the tap-and-pay page, saving even more time when boarding. We’ve also introduced large touch-sensitive areas and water ripple animations, ensuring users are always clear about the system’s current status, thus enhancing ease of use.
Life assistant
Link all your bills to Easy Pay
Manage all aspects of your life with ease.
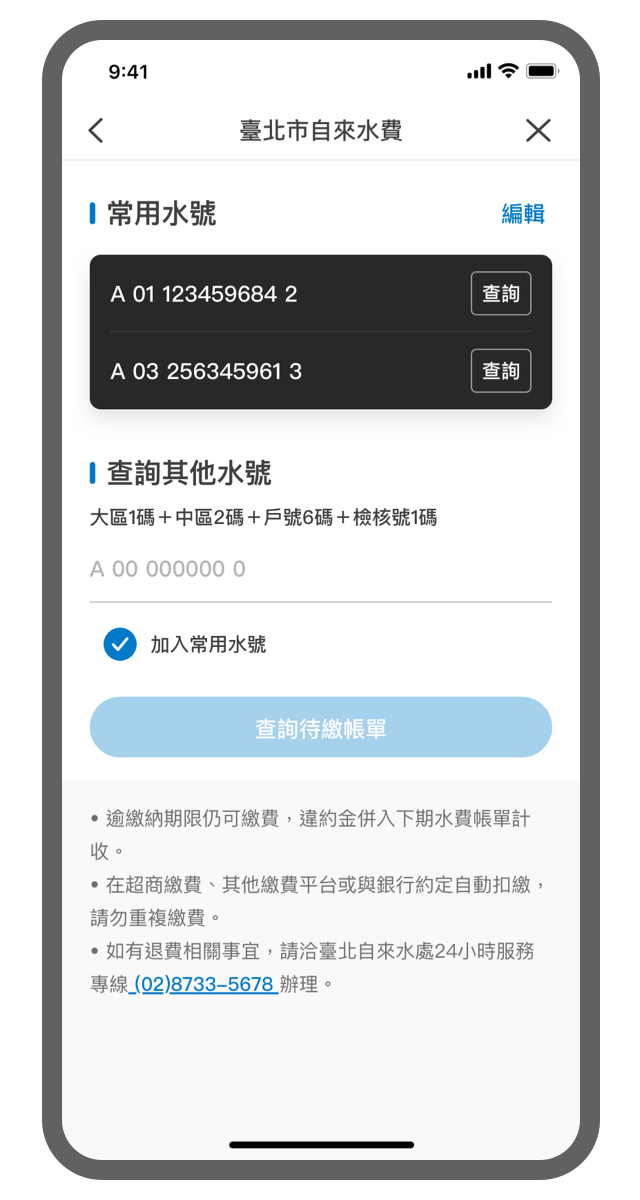
One major feature of e-payment products is the ability to integrate government-related billing and tax functions, allowing users to handle everything from daily expenses to periodic bill payments efficiently.
On the utility billing page, we used four distinct icons to help users quickly identify different bill types. We also designed a 'Add to Recurring Bills' option with a default selection, so after the user's first inquiry/payment, the bill number is saved for future convenience.


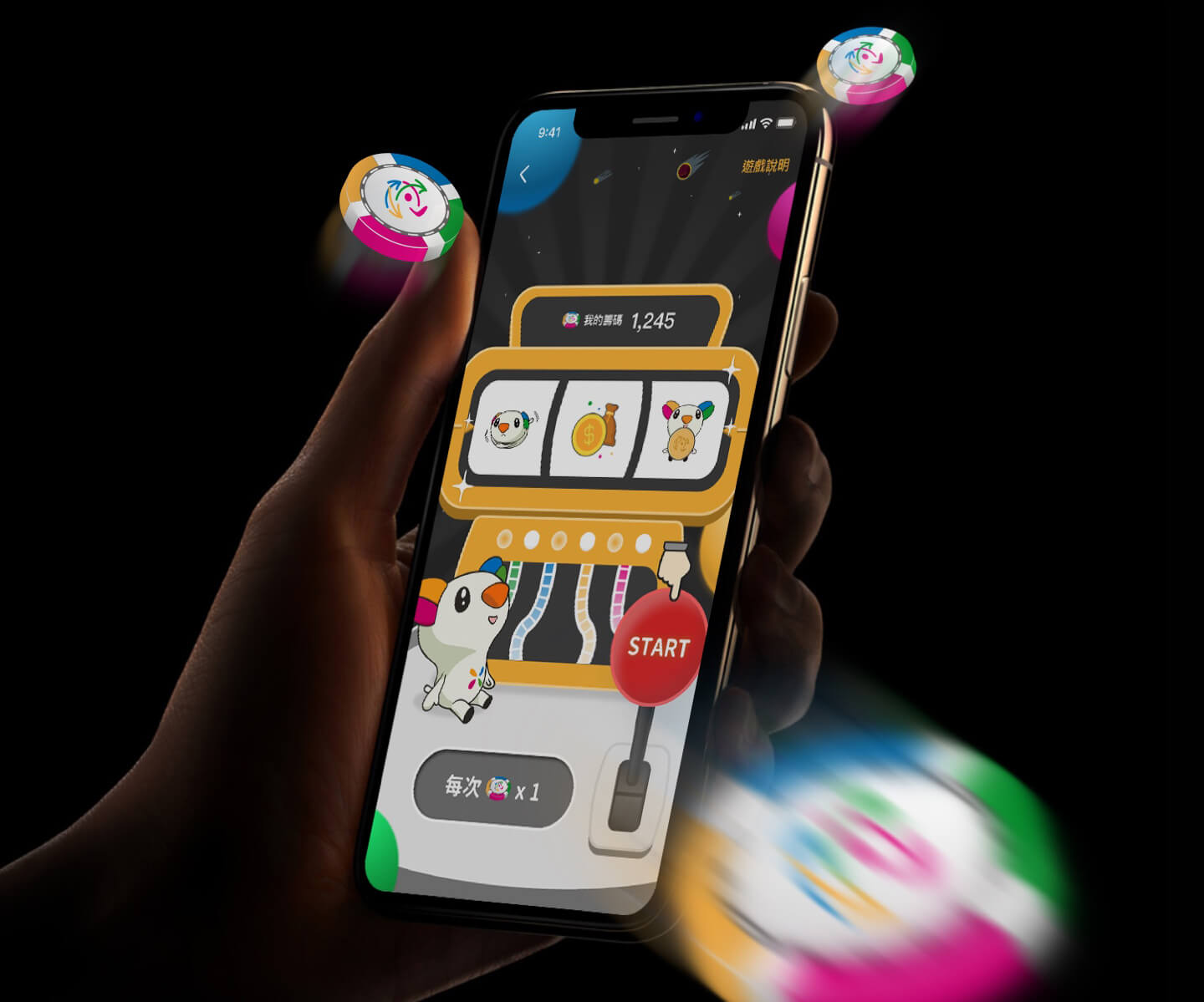
Easycard Playground
Substitute spending with prizes and claw machines,
increasing excitement and strengthening the brand's fun image.
Unlike other competitors that directly offer cashback, Easy Pay has designed a feature where, after a specific amount of spending, users are given a chance to play claw machines instead of receiving immediate cashback. Users have a chance to win big prizes each time, with a chance to enjoy a full week without paying, as there is no limit on the cashback amount per transaction. The cashback will be deposited into the wallet after the prize is won.
Through gamification, the traditional 'spend to get cashback' concept is transformed into a fun and exciting interactive experience, deepening users' impressions of Easy Pay's rewards.

The biggest challenge, and ultimately the greatest success, lies in how to break into a market already populated with brands that have strong recognition and leave a lasting impression. This redesign allows the brand to make a fresh entry into the digital market and stand out even more!
The most difficult part of this project was figuring out 'how to design a user-friendly process within the constraints of legal compliance and system limitations.
Fortunately, through thorough communication with the customer service team, design, and development teams, we successfully launched the project! Most importantly, we all love it :)
Let’s Make Your Ideas a Reality!
We care about your concerns and strive to envision more possibilities for the future.
Contact Goons




